To demonstrate the process of building a Page View we create this very simple example:

First we select the fields to include in the Page View:
- Run a search in the module for which the Page View is intended (Parties in this example).
- Select Reports on the Home tab of the Ribbon to display the Reports box.
- Click New to display the Report Properties box.
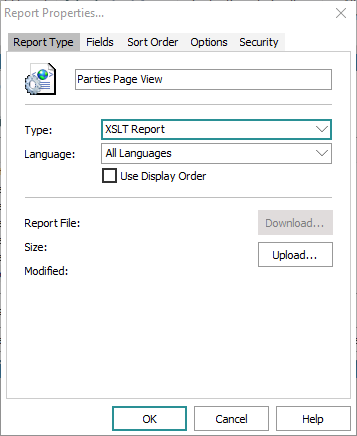
- On the Report Type tab:
- Give the report a descriptive title.
- Select XSLT Report from the Type drop list:

- On the Fields tab, click Add to display the Report Fields box.
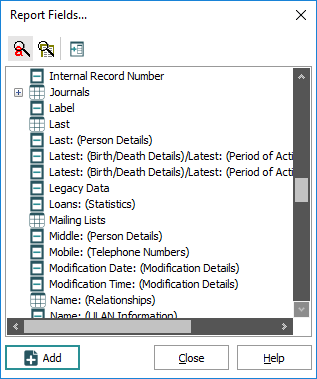
The Report Fields box lists fields in the module:

- Locate a field to be included in the Page View and double-click it
-OR-
Select a field and click Add.
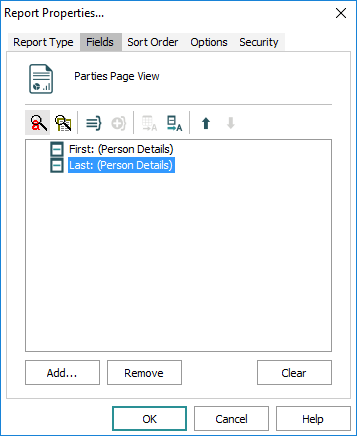
The field is added to the Report Properties box:

Note: If you select a field that is a nested table, Other Names: (Person Details) for example, it is necessary to include a simple loop when configuring the stylesheet at Stage 2. A nested table field displays in the Report Properties box with the following icon
 . We look at this case here.
. We look at this case here. - Add all required fields and close the Reports Field box.
- If required, select the Sort Order, Options and Security tabs in the Report Properties box to configure the Report.
- In the Report Properties box click OK to close the box.
The new Page View report is added to the Reports box.
- Run the report (click Report to report on the current record only).
A box displays with the following message:

- Click Yes.
An XML file (xmldata.xml) is generated by EMu and saved to the default Windows temp directory for whoever is currently logged on to the computer (typically: C:\Users\[user]\AppData\Local\Temp where [user] is the name of the currently logged on user).
- Open
xmldata.xmlwith an editor (Cooktop is used in this demonstration).
Next we configure a stylesheet for the Page View. This is achieved using a combination of XHTML and XSLT. In this example we use the freeware Cooktop XSL editor.
Tip: If you wish to modify sample code rather than creating a stylesheet from scratch, proceed to Use the Sample Code. It may however be worth looking at the overview in Stage 2 and in particular Use an XSL Editor in order to understand how a stylesheet is created.

